
Verkkosivujen nopeudella on merkitystä, ja hyviä (ja ilmaisia!) työkaluja nopeuden testaamiseen on paljon. Tässä on ohjeet miten voit testata ja varmistaa, että verkkosivusi toimivat niin nopeasti kuin mahdollista.
Päivitimme hiljattain omat kotisivumme, ja halusimme varmistaa että ne toimivat nopeasti. Käytämme tämän ohjeen testeissä testisivuna etusivuamme www.innota.co.
Miksi nopeudella on merkitystä?
Hieman yksinkertaistettuna käyttäjät pitävät nopeista verkkosivuista. Aihetta on tutkittu paljon, ja tutkimusten mukaan nopeammat verkkosivut saavat käyttäjät sitoutumaan paremmin ja se johtaa parempaan myyntiin. Tämän pitäisi olla jokaisen yrittäjän tavoite.
Verkkosivujen nopeuden testaamiseen on monia eri työkaluja. Tällä kertaa käytimme näitä kolmea ilmaista työkalua: Apache Benchmarkia, Google PageSpeed Insightsia ja Pingdom Website Speed Testiä.
1. Apache Benchmark
Apache Benchmark (ab lyhyesti) on pääasiassa tarkoitettu HTTP-palvelimien testaamiseen. Sen avulla voidaan helposti selvittää kuinka montaa samanaikaista käyttäjää sivusto pystyy palvelemaan.
Tällä kertaa emme kuitenkaan käytä ab:tä stressitestaamiseen, vaan selvitämme sen avulla keskimääräisiä sivun latausaikoja.
Modernien pilvipalveluiden ansiosta uuden palvelimen pystyttäminen mihin päin maailmaa tahansa on todella helppoa. Yleensä näistä palveluista maksetaan vain käytettyjen resurssien mukaan, ja jos palvelinta ei tarvitse kauaa, on kustannukset myös pienet. Käytimme Amazon Web Servicesin palvelimie, ja pystytimme palvelimet Irlantiin ja Australiaan. Asensimme ab-työkalun ja osoitimme sen etusivullemme.
Tässä on tulokset Irlannista:
$ ab -c 200 -n 5000 http://www.innota.co/
This is ApacheBench, Version 2.3 <$Revision: 655654 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking www.innota.co (be patient)
Finished 5000 requests
Server Software: nginx/1.8.1
Server Hostname: www.innota.co
Server Port: 80
Document Path: /
Document Length: 24899 bytes
Concurrency Level: 200
Time taken for tests: 7.648 seconds
Complete requests: 5000
Failed requests: 0
Write errors: 0
Total transferred: 126997227 bytes
HTML transferred: 124684655 bytes
Requests per second: 653.76 [#/sec] (mean)
Time per request: 305.923 [ms] (mean)
Time per request: 1.530 [ms] (mean, across all concurrent requests)
Transfer rate: 16215.94 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 10 135 31.3 142 194
Processing: 61 165 100.2 145 1107
Waiting: 61 142 26.3 140 534
Total: 105 300 88.3 287 1250
Käskemme ab:n tehdä 5000 hakua (-n parametri) käyttäen 200 yhtäaikaista käyttäjää (-c parametri). Saimme keskimääräiseksi latausajaksi 305.923ms. Melko hyvin!
Kokeillaan samaa testiä maapallon toiselta puolelta Australiasta käyttäen samanlaist EC2-instanssia. Tässä on tulokset:
$ ab -c 200 -n 5000 http://www.innota.co/
This is ApacheBench, Version 2.3 <$Revision: 655654 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking www.innota.co (be patient)
Finished 5000 requests
Server Software: nginx/1.8.1
Server Hostname: www.innota.co
Server Port: 80
Document Path: /
Document Length: 24899 bytes
Concurrency Level: 200
Time taken for tests: 6.376 seconds
Complete requests: 5000
Failed requests: 0
Write errors: 0
Total transferred: 127263678 bytes
HTML transferred: 124941636 bytes
Requests per second: 784.17 [#/sec] (mean)
Time per request: 255.048 [ms] (mean)
Time per request: 1.275 [ms] (mean, across all concurrent requests)
Transfer rate: 19491.37 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 11 92 234.0 36 2022
Processing: 14 153 208.1 40 2272
Waiting: 12 56 71.9 38 1003
Total: 25 245 331.6 77 2299
Australiasta keskimääräinen latausaika on 255.048ms. Vielä paremmin kuin Irlannista!
Nämä tulokset eivät ole kuitenkaan aivan lopullinen totuus. Käytimme hyvin pieniä mikropalvelimia, joissa on rajalliset verkkoyhteydet. Todellinen stressitestaus vaatisi myös testaamiseen tehokkaampia palvelimia. Nämä testit antavat meille kuitenkin jonkinlaisen käsityksen millaista suorituskykyä voimme odottaa. Hyvä uutinen on, että testeissä ei ollut yhtään epäonnistunutt latausta ja sivujen latausaika on suunnilleen sama mistä päin maailmaa tahansa.
ab on melko vanha työkalu, eikä se ymmärrä mitään lataamansa HTML-sivun sisällöstä. Se vain lataa sivun mutta ei huomio kuvia, tyylitiedostoja tai sivulla olevia skriptejä millään tavalla. On olemassa muite, modernimpia työkaluja, jotka analysoivat myös sivun sisältöä. Kokeillaan niitä seuraavaksi.
2. Google PageSpeed Insights
Google panostaa paljon nopeisiin verkkosivuihin. Googlen hakutuloksissa nopeat sivut näkyvät hitaiden yläpuolella, ja Google on tehnyt ilmaisia työkaluja, joilla voi tehdä omista sivuistaan entistä nopeammat.PageSpeed Insights on yksi näistä työkaluista.
Page Speed Insights measures the performance of a page for mobile devices and desktop devices. It fetches the url twice, once with a mobile user-agent, and once with a desktop-user agent.
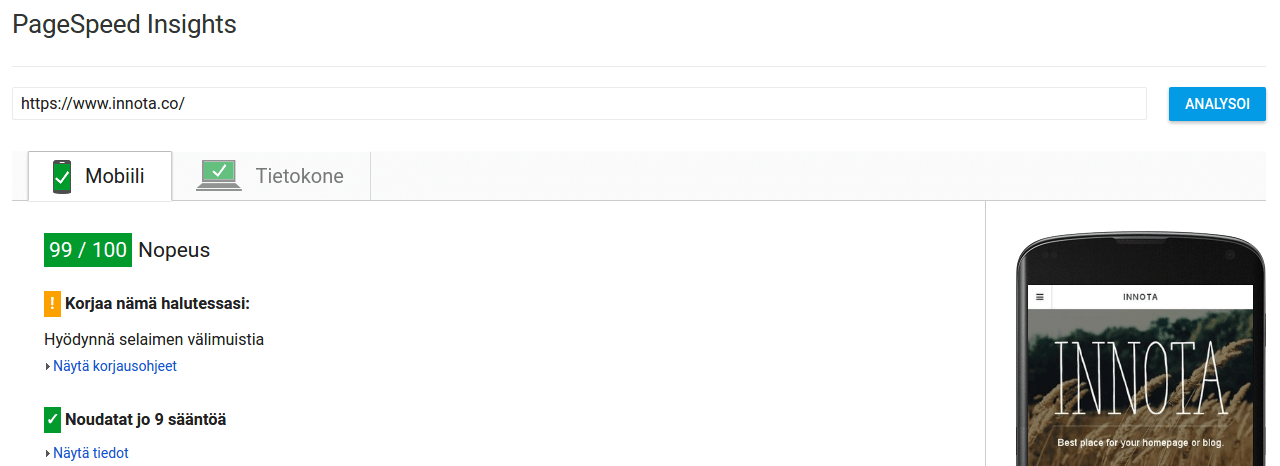
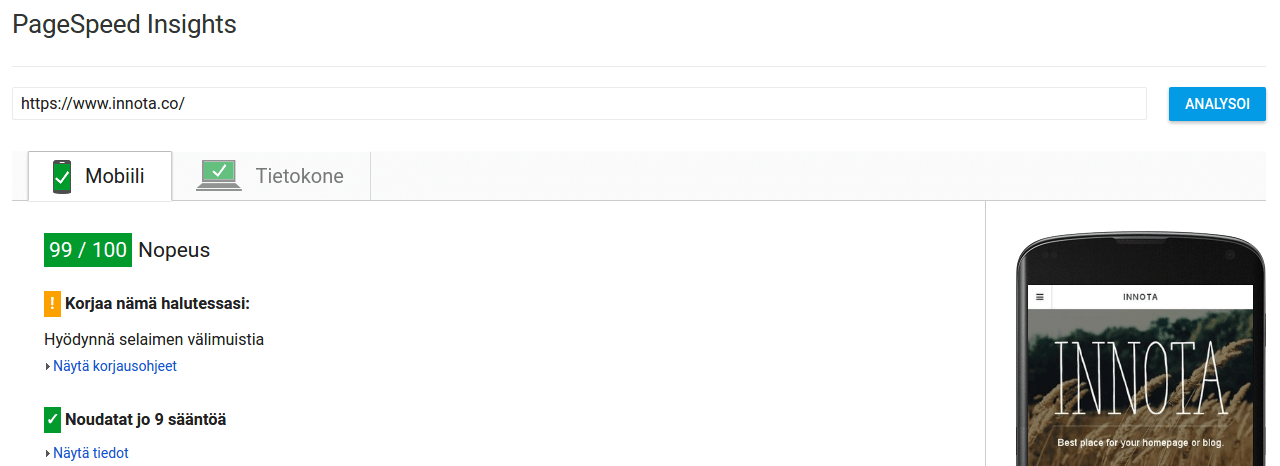
PageSpeed Insights on todella helppo käyttää. Sille annetaan vain testattavan sivun osoite, ja hetken päästä näkee sivun saamat pisteet ja vinkkejä, miten suorituskykyä voi parantaa.

Saimme loistavat pisteet sekä mobiili- että työpöytätestissä: 99/100! Tämä on huipputulos, varsinkin kun ottaa huomioon miten vähän olemme itse vaikuttaneet sivujen nopeuteen ja miten paljon Innota on tehnyt valmiiksi puolestamme. PageSpeed Insights antaa yksityiskohaisia ohjeita miten sivuston nopeutta voi parantaa. Tässä on tärkeimmät asiat, jotka vaikuttivat hyvään tulokseemme:
- Innota optimoi kuvat,
- Staattiset sisällöt (kuvat, skriptit ja tyylitiedostot) hyödyntävät aggressiivisesti välimuistia, pakataan ja minifoidaan automaattisesti,
- CSS-tyylimäärittelyjen vieminen HTML-koodin sekaan on helppoa
inlince_css()-funktion avulla, - Innotan palvelininfrastruktuuri on maailman nopeimpien joukossa.
Ainoa asia, joka vaatii manuaalista työtä, on CSS-tyylien vieminen HTML:n sekaan. Teimme sivuston ensin perinteisesti hyödyntäen pelkästään erillisiä CSS-tiedostoja. Kun olimme lopputulokseen tyytyväisiä, otimme osan kriittisistä CSS-määrittelyistä ja siirsimme ne erilliseen tiedostoon, joka taas on viety HTML-koodin sekaan. Tämä oli melko suoraviivaista, mutta tämä vaatii jonkin verran ymmärrystä siitä, mikä kaikki CSS:stä on kriittistä ja vaaditaan sivun yläosan renderöimiseksi.
Varaa parantaa?
Kuten palvelun nimestä voi päätellä, on sen antamat ohjeet vain vinkkejä, joilla verkkosivuista saa nopeammat. Nämä vinkit eivät aina välttämättä vastaa todellisia käyttötarpeita. Esimerkiksi jos tarvitsee paljon ulkoisia palveluita kuten Google Analyticsiä tai Disquaia, valittaa PageSpeed Inisghts näiden skriptien välimuistiasetuksista.
Meidän testissä Google PageSpeed Insights valitti ulkoisista palveluista ladattujen JavaScript-tiedostojen välimuistin käytöstä. Tätä tiedostoa tarvittiin kuitenkin blogin Facebook-kommentointia varten. Emme myöskään olleet testausvaiheessa ottaneet vielä käyttöön Google Analyticsiä, ja luultavasti menetämme pisteen tai pari sen käyttöönoton jälkeen. Tämä on kuitenkin hyvä muistutus siitä, että useiden ulkoisten JavaScriptiin nojaavien palveluiden käyttö voi hidastaa käyttökokemusta.
Mutta muista, että nämä ovat kuitenkin vain vinkkejä. Joten ei kannata mennä liian pitkälle saadakseen pistemäärää nousemaan 100:aan.
3. Pingdom Website Speed Test
Pingdom Website Speed Test on toinen kehittyneempi ja helppokäyttöinen työkalu verkkosivujen nopeuden testaamiseen. Se tukee myös testaamista eri lokaatioista ympäri maailman, ja tällä kertaa päätimme kokeilla sivujen nopeutta New Yorkista, Yhdysvalloista, ja Melbournesta, Australiasta.
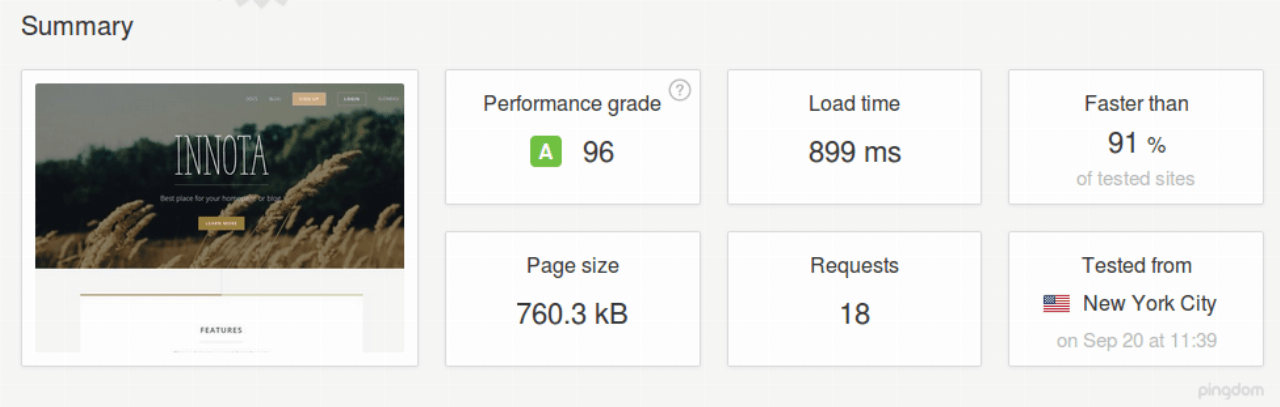
Pingdom Website Speed Testille annetaan vain testattavan sivun osoite, ja odotetaan hetki sen tekemää analyysiä. Tässä on tulokset New Yorkista:

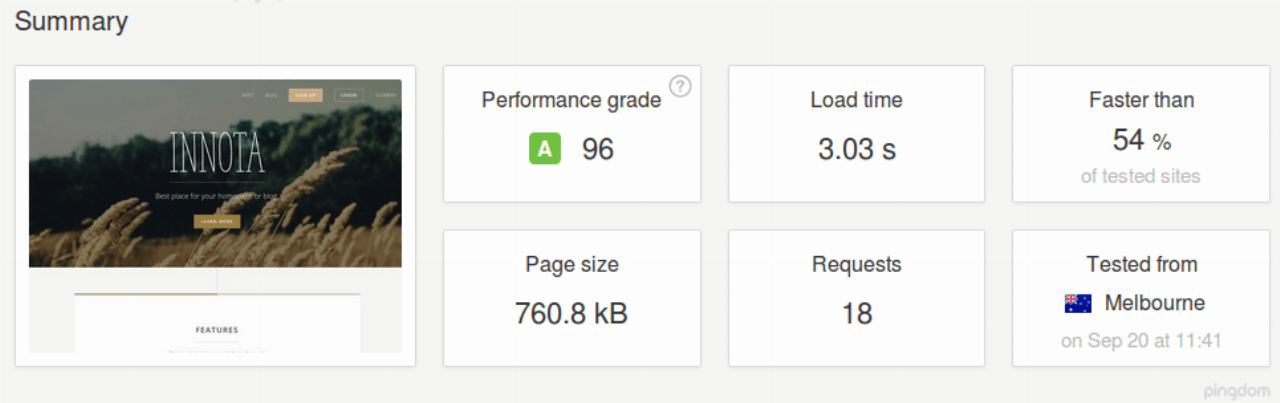
Ja tässä tulokset Melbournesta:

Testitulos Melbournesta on yllättävän huono verrattuna tuloksiin New Yorkista. ab antoi sivun latausajaksi alle 0.3s, kun testasimme sitä Australiasta. Testissä on aika monta muuttujaa (myös Pingdomin puolella), joten en ole kovin huolissani testituloksesta, mutta testi kannattaa varmasti tehdä myöhemmin uudestaan.
Mitä seuraavaksi?
Google PageSpeed Insightsin ja Pingdom Website Speed Testin antamat parannusvinkit ovat niiden paras puoli. Yleensä nämä vinkit ovat juuri oikeita, ja Google menee vielä askeleen pidemmälle, ja antaa optimoidut kuvat ja muut staattiset sisällöt ladattavaksi.
Olen aika tyytyväinen Innotan uusien sivujen toimintaan, eikä meidän tarvinnut tehdä taikuuksia saavuttaaksemme tämä tulos. Innota hoitaa paljon nopeusoptimoinnista automaattisesti taustalla. Tässä on tärkeimmät Innotan tekemät toimet:
- Kaikki kuvat skaalataan automaattisesti oikeaan kokoon. Ei ole mitään järkeä käyttää 4K-resoluution kuvia palstassa, jonka leveys on vain 600px.
- Kaikki kuvat optimoidaan, jotta niiden koko on mahdollisimman pieni.
- CSS-tyylit ja JavaScriptit yhdistetään ja minifoidaan.
- Käytämme gzip-pakkausta kaikkien sitä tukevien selainten kanssa.
- Käytämme HTTP/2:sta.
- Meillä on globaali sisällönjakoverkosto.
Lista on aika pitkä, ja Innota hoitaa kaiken tämän täysin automaattisesti taustalla. Tämän lisäksi siirsimme osan CSS-tyyleistä HTML-tiedostojen sekaan, jotta voimme tehdä selaimessa ensimmäisen renderöinnin mahdollisimman nopeasti. Tämä ei ole aivan automaattista, mutta Innota tekee tyylien siirtämisestä HTML:n sekaan helppoa.
Johtopäätökset
Verkkosivujen nopeudella on väliä. Nopeuden testaamiseen on monia hyviä työkaluja, ja nämä työkalut antavat hyviä vinkkejä miten voit parantaa omien sivujesi toimintaa. Verkkosivujen lyhyt latausaika parantaa käyttökokemusta, käyttäjät palaavat sivuille todennäköisemmin ja tämä voi johtaa parempaan myyntiin.
Nämä työkalut ovat helppokäyttöisiä, ja niiden käyttö kannattaa ottaa kiinteäksi osaksi omaa verkkosivujen kehitysprosessia.

